

Project Summary
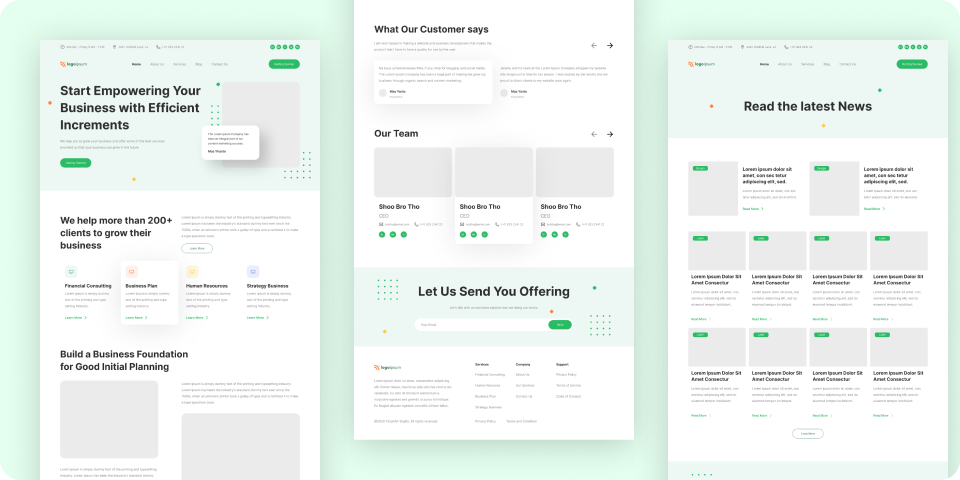
The Business Website project focuses on designing a visually appealing and functional website template that caters to businesses seeking to establish a professional online presence.
The design emphasizes modern aesthetics, user experience, and brand alignment, ensuring that businesses can effectively communicate their value propositions to their target audiences.
The design is created using Figma, providing a collaborative and flexible environment for design iterations and feedback.