

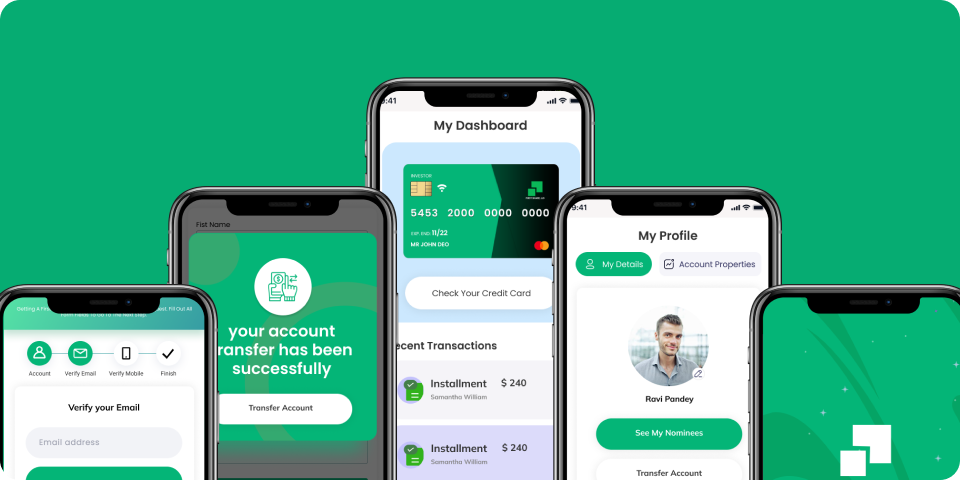
Project Summary
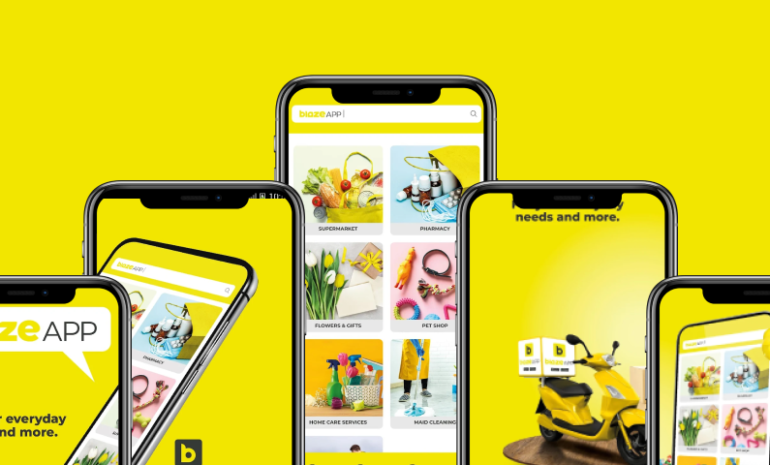
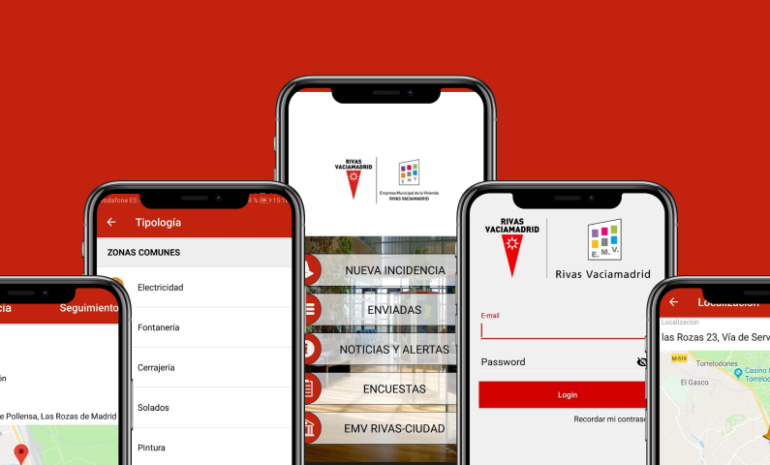
The Fristllc Mobile App is a mobile application designed to offer users an intuitive and engaging experience through its visually appealing graphic design.
The app serves as a digital platform for Fristllc, providing various services and functionalities tailored to its target audience.
The graphic design of the app focuses on creating a user-friendly interface that enhances usability, aesthetic appeal, and overall user satisfaction.